Setelah NamiKaze Star vakum begitu lama, kini kami kembali mencoba menghidupkan nama NKS dalam dunia maya. Sedikit demi sedikit kami merangkak keatas walau harus tertatih-tatih, ee' sok puitis. Oke, Sekarang NKS akan share tentang bagaimana Cara membuat daftar isi otomatis di blog.
Daftar isi merupakan komponen penting pada suatu blog maupun website, karena dengan adanya sitemap ini pengunjung dapat lebih mudah mengakses semua yang terdapat pada situs sobat dan juga, Lebih memudahkan bot mesin pencari dalam mengakses konten blog sobat. Maka dari itu penting sekali blog sobat memiliki daftar isi.
Sebelumnya NKS juga pernah share tentang Cara membuat daftar isi Otomatis, Namun daftar isi yang akan kita buat ini, lebih unik dan friendly user. Desain nya keren, Kontennya juga termuat semua, Dengan sistem pembagian berdasarkan Tag (Kategori). Pokoknya gk nyesel deeeeh :D Sebagai Contoh bisa lihat disini:
Bijimane? Keren tak? Daftar isi ini otomatis uptodate jadi gk usah ribet ribet, ganti-ganti mulu. Sekali colok langsung manjerrr :=)) Langsung sajalah begini caranya.
Daftar isi merupakan komponen penting pada suatu blog maupun website, karena dengan adanya sitemap ini pengunjung dapat lebih mudah mengakses semua yang terdapat pada situs sobat dan juga, Lebih memudahkan bot mesin pencari dalam mengakses konten blog sobat. Maka dari itu penting sekali blog sobat memiliki daftar isi.
Sebelumnya NKS juga pernah share tentang Cara membuat daftar isi Otomatis, Namun daftar isi yang akan kita buat ini, lebih unik dan friendly user. Desain nya keren, Kontennya juga termuat semua, Dengan sistem pembagian berdasarkan Tag (Kategori). Pokoknya gk nyesel deeeeh :D Sebagai Contoh bisa lihat disini:
Bijimane? Keren tak? Daftar isi ini otomatis uptodate jadi gk usah ribet ribet, ganti-ganti mulu. Sekali colok langsung manjerrr :=)) Langsung sajalah begini caranya.
- Login akun Blogger sobat dulu
- Masuk ke Template dan Edit HTML
- Cari kode ]]></b:skin> Gunakan Ctrl+F agar memudahkan pencarian
- Tambahkan kode CSS berikut ini, Tepat diatas kode ]]></b:skin>
#tabbed-toc {
margin:0 auto;
background-color:#8A94F0;
-webkit-box-shadow:0 1px 3px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 3px rgba(0,0,0,.4);
box-shadow:0 1px 3px rgba(0,0,0,.4);
overflow:hidden;
position:relative;
color:#000;
}
#tabbed-toc .loading {
display:block;
padding:5px 10px;
font:normal bold 12px Tahoma,Sans-Serif;
color:white;
}
#tabbed-toc ul,
#tabbed-toc ol,
#tabbed-toc li {
margin:0 0;
padding:0 0;
list-style:none;
}
#tabbed-toc .toc-tabs {
width:20%;
float:left;
}
#tabbed-toc .toc-tabs li a {
display:block;
font:normal bold 10px/28px Tahoma,Sans-Serif;
height:28px;
overflow:hidden;
text-overflow:ellipsis;
color:#000;
text-transform:uppercase;
text-decoration:none;
padding:0 12px;
cursor:pointer;
}
#tabbed-toc .toc-tabs li a:hover {
background-color:#C4C9F8;
color:black;
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#181D67;
color:white;
-webkit-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
-moz-box-shadow:-2px 2px 2px rgba(0,0,0,.5);
box-shadow:-2px 2px 2px rgba(0,0,0,.5);
position:relative;
z-index:5;
margin:0 -1px 0 0;
/* cursor:text; */
}
#tabbed-toc .toc-content,
#tabbed-toc .divider-layer {
width:80%;
float:right;
background-color:white;
border-left:5px solid #181D67;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
#tabbed-toc .divider-layer {
float:none;
display:block;
position:absolute;
top:0;
right:0;
bottom:0;
-webkit-box-shadow:0 0 7px rgba(0,0,0,.7);
-moz-box-shadow:0 0 7px rgba(0,0,0,.7);
box-shadow:0 0 7px rgba(0,0,0,.7);
}
#tabbed-toc .panel {
position:relative;
z-index:5;
font:normal normal 10px Tahoma,Sans-Serif;
}
#tabbed-toc .panel li a {
display:block;
position:relative;
font-weight:bold;
font-size:11px;
color:#051466;
line-height:20px;
height:20px;
padding:0 12px;
text-decoration:none;
outline:none;
overflow:hidden;
}
#tabbed-toc .panel li time {
display:block;
font-style:italic;
font-weight:normal;
font-size:10px;
color:#666;
float:right;
}
#tabbed-toc .panel li .summary {
display:block;
padding:10px 12px 10px;
font-style:italic;
border-bottom:4px solid #275827;
overflow:hidden;
}
#tabbed-toc .panel li .summary img.thumbnail {
float:left;
display:block;
margin:0 8px 0 0;
padding:4px 4px;
width:72px;
height:72px;
border:1px solid #dcdcdc;
background-color:#fafafa;
}
#tabbed-toc .panel li:nth-child(even) {
background-color:#eee;
}
#tabbed-toc .panel li a:hover,
#tabbed-toc .panel li a:focus,
#tabbed-toc .panel li a:hover time,
#tabbed-toc .panel li.bold a {
background-color:#999;
color:none;
outline:none;
}
#tabbed-toc .panel li.bold a:hover,
#tabbed-toc .panel li.bold a:hover time {
background-color:#222;
}
@media (max-width:700px) {
#tabbed-toc {
border:2px solid #333;
}
#tabbed-toc .toc-tabs,
#tabbed-toc .toc-content {
overflow:hidden;
width:auto;
float:none;
display:block;
}
#tabbed-toc .toc-tabs li {
display:inline;
float:left;
}
#tabbed-toc .toc-tabs li a,
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#224C19;
-webkit-box-shadow:2px 0 7px rgba(0,0,0,.4);
-moz-box-shadow:2px 0 7px rgba(0,0,0,.4);
box-shadow:2px 0 7px rgba(0,0,0,.4);
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color:white;
color:#333;
}
#tabbed-toc .toc-content {
border:none;
}
#tabbed-toc .divider-layer,
#tabbed-toc .panel li time {
display:none;
}
}
- Kemudian klik tombol "Save"
- Langkah selanjutnya, Buat laman baru
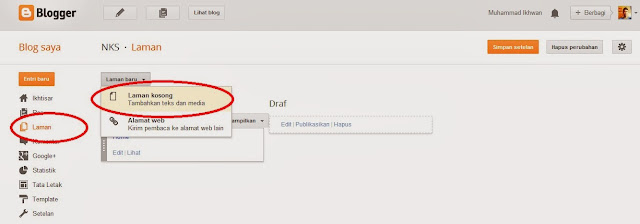
Caranya: Klik menu "Laman" di bagian kiri >> Klik "Laman Baru" >> Pilih "Laman Kosong"
- Akan muncul editor ala blogger,
- Beri judul page, misal: Daftar Isi
- Pada bagian tab pengeditan ubah dari yang tadinya "Compose" menjadi "HTML"
- Selanjutnya pastekan kode dibawah ini
<div id="tabbed-toc">
<span class="loading">Loading Sitemap .. Please Wait.. :)</span></div>
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "http://namikazestar.blogspot.com/",
containerId: "tabbed-toc",
activeTab: 1,
showDates: false,
showSummaries: false,
numChars: 200,
showThumbnails: true,
monthNames: [
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true,
maxResults: 99999,
preload: 0 // Load the feed after 0 seconds (option => time in milliseconds || "onload")
};
</script>
<script src="https://iwan-namikaze.googlecode.com/files/sitemapkeren.js" type="text/javascript"></script>
- Ubah URL blog http://namikazestar.blogspot.com dengan URL blog sobat
- Setelah selesai klik tombol "Publikasikan"
Mudah bukan? simpel dan hasilnya memuaskan, dengan begitu pengunjung blog sobat lebih mudah mengakses semua konten blog sobat. Sekian artikel ini semoga bermanfaat, Jangan lupa visit terus NKS ya :))









Beuner Mas Keren Banget.. izin bookmarks duyu :d
ReplyDeleteMonggo (o)
Deletewkwkkwkw cakep gan, keren :)
ReplyDeletetutorialnya keren nih,boleh ijin share gak....
ReplyDeleteijin share mas
ReplyDeletemantap gan kunjugan balik yhttp://healthtozone.blogspot.com/
ReplyDeleteartikelnya keren gan.. banu untuk buat daftar isi..
ReplyDeletebisa di kunjungi juga artikel saya tentang alfamart :: http://aderizkytriprasojo.blogspot.com/2014/03/alfamart-official-partner-merchandise-fifa-piala-dunia-brazil-2014.html
Mari Bermain Kontes SEO Gembira Ria : QIUQIU99.COM AGEN JUDI DOMINO ONLINE TERPERCAYA DI INDONESIA - biovinho
ReplyDelete